Get Images Library Photos and Pictures. Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML. | IT-блог о веб-технологиях, серверах, протоколах, базах данных, СУБД, SQL, компьютерных сетях, языках программирования и создание сайтов. Ссылки в HTML, теги для создания гиперссылок: текст ссылки, цвет, внутренние и графические ссылки, и т.д. HTML ссылки, якоря и якорные ссылки Добавление ссылок в WordPress | WordPress для всех

. HTML ссылки, якоря и якорные ссылки Как сделать ссылку на документ word в html? Как сделать картинку ссылкой в html два простых способа. | Webupblog
Ссылки в HTML, теги для создания гиперссылок: текст ссылки, цвет, внутренние и графические ссылки, и т.д.
Ссылки в HTML, теги для создания гиперссылок: текст ссылки, цвет, внутренние и графические ссылки, и т.д.

 Images in HTML - Learn web development | MDN
Images in HTML - Learn web development | MDN
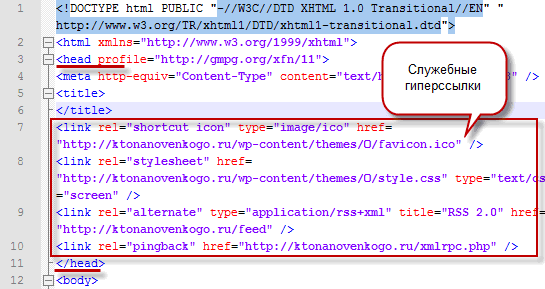
 Как вставить в HTML ссылку и картинку (фото) — теги IMG и A | KtoNaNovenkogo.ru
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A | KtoNaNovenkogo.ru
 Ссылка на изображение html — Seoblog
Ссылка на изображение html — Seoblog
 Оформление ссылок в html - внешних и внутренних
Оформление ссылок в html - внешних и внутренних
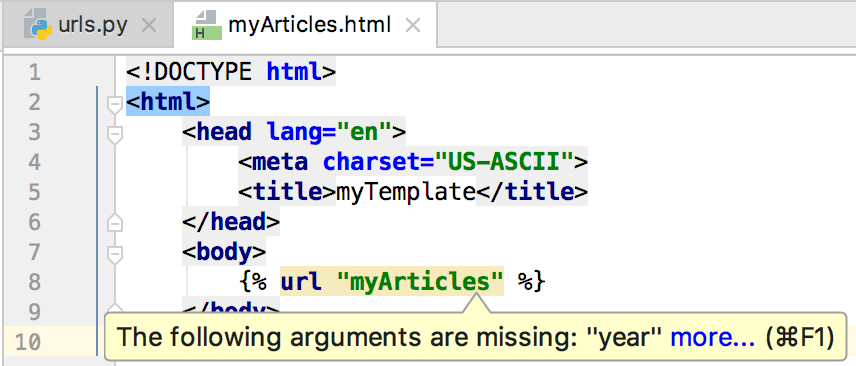
 Named URL tags in Django templates—PyCharm
Named URL tags in Django templates—PyCharm
 Upload images and get the URL of the image - Helplogger
Upload images and get the URL of the image - Helplogger
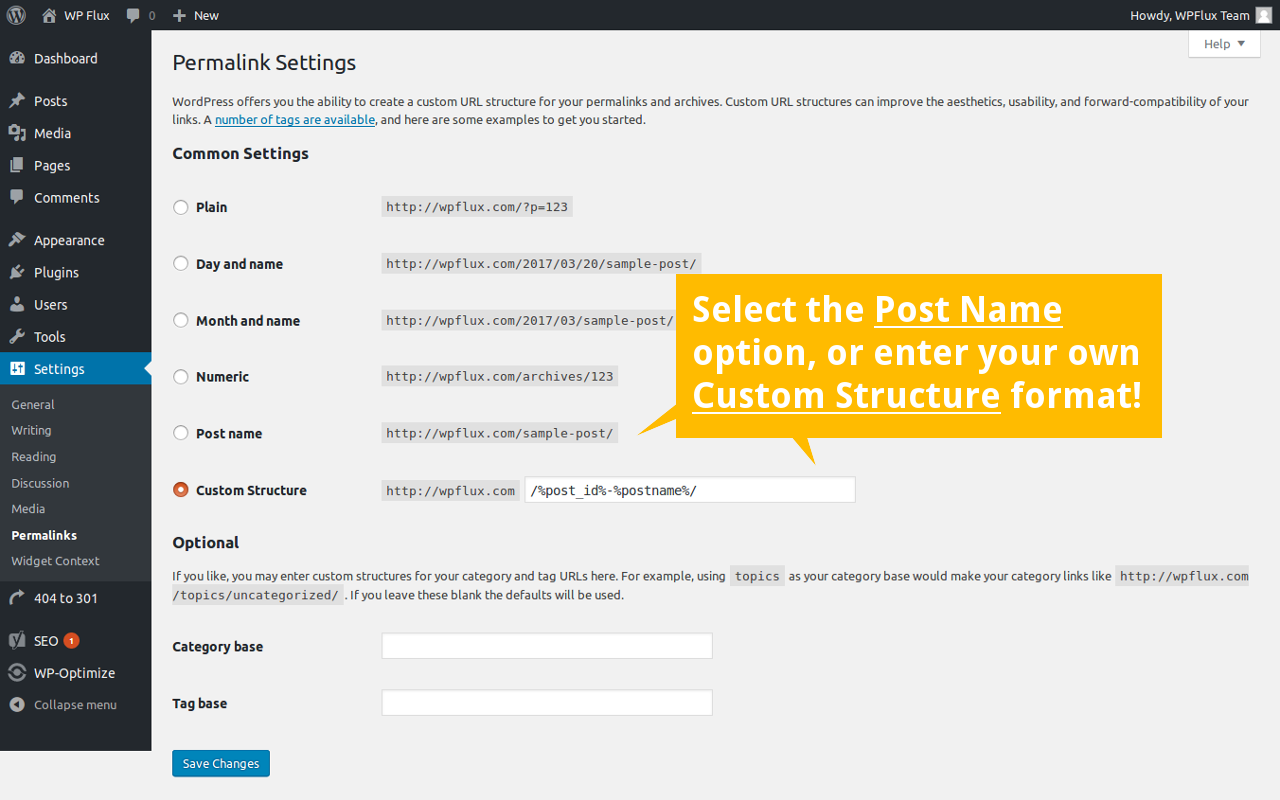
 How to Add .html Extension to WordPress Post URLs (Permalinks)?
How to Add .html Extension to WordPress Post URLs (Permalinks)?
 Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде | KtoNaNovenkogo.ru
Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде | KtoNaNovenkogo.ru

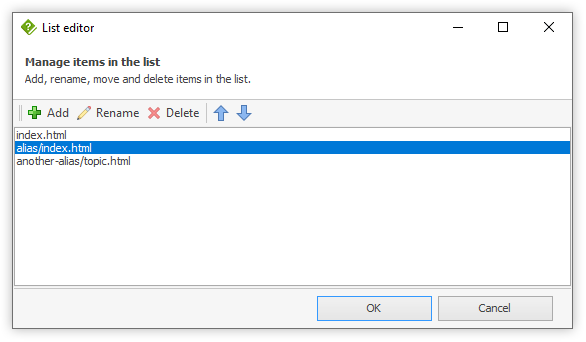
 Custom help topics URL aliases and context sensitive HTML enhancements in HelpNDoc 6.2 | HelpNDoc
Custom help topics URL aliases and context sensitive HTML enhancements in HelpNDoc 6.2 | HelpNDoc
 Как сделать ссылку в HTML. Как убрать подчёркивание ссылки
Как сделать ссылку в HTML. Как убрать подчёркивание ссылки
 Как вставить ссылку в HTML, тег a и его атрибуты
Как вставить ссылку в HTML, тег a и его атрибуты
 Ссылки в HTML. Якоря в HTML. Виды HTML навигации. Пути ссылок в HTML | IT-блог о веб-технологиях, серверах, протоколах, базах данных, СУБД, SQL, компьютерных сетях, языках программирования и создание сайтов.
Ссылки в HTML. Якоря в HTML. Виды HTML навигации. Пути ссылок в HTML | IT-блог о веб-технологиях, серверах, протоколах, базах данных, СУБД, SQL, компьютерных сетях, языках программирования и создание сайтов.
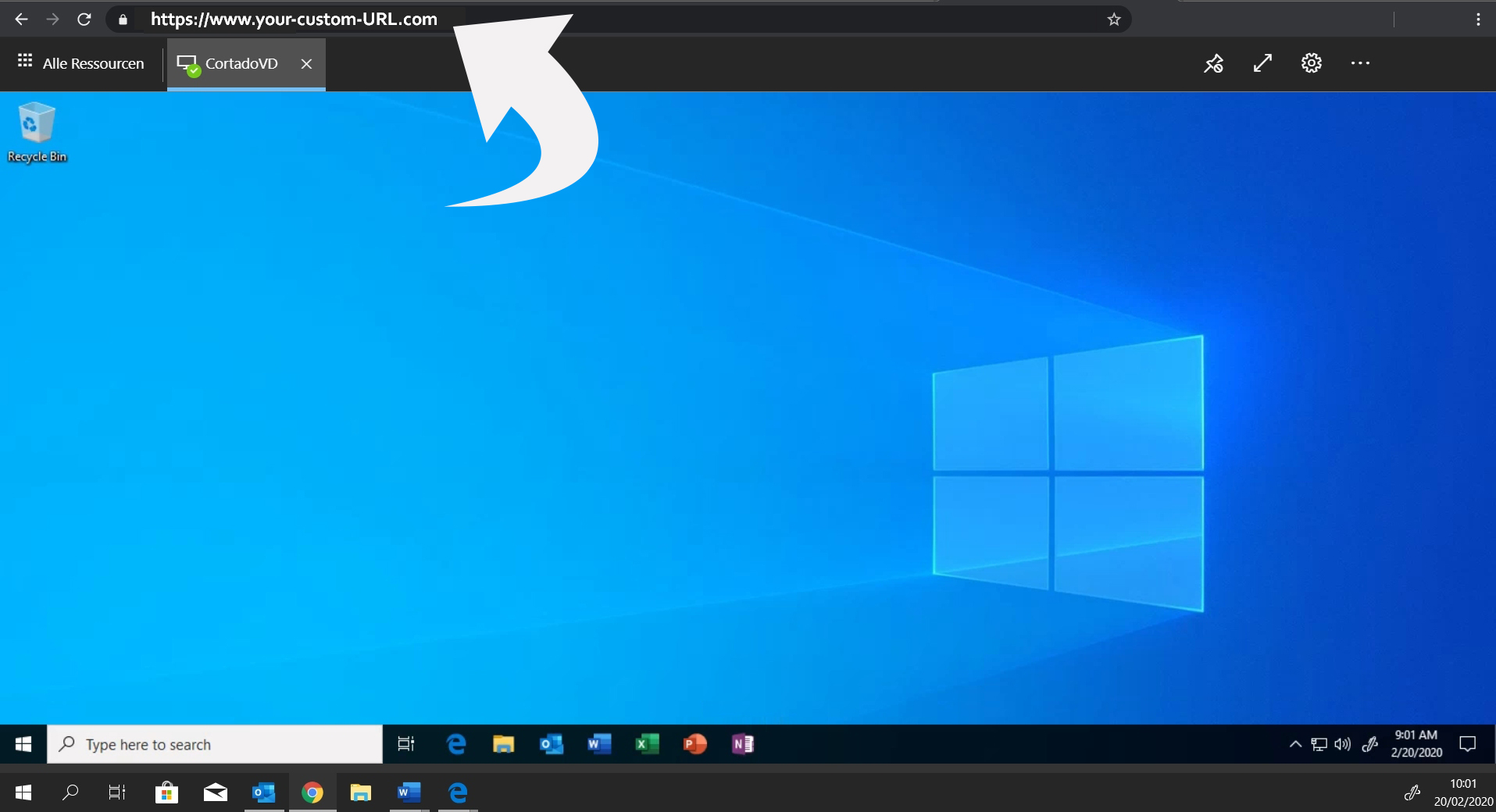
 Setting Your Own Custom URL for WVD's HTML 5 Client - ezeep - ezeep
Setting Your Own Custom URL for WVD's HTML 5 Client - ezeep - ezeep
 Код ссылки (тег <a>) | HTML — Примеры
Код ссылки (тег <a>) | HTML — Примеры
 Как сделать ссылку на сайт html? | Вопросы и ответы. Все о дизайне и создании сайтов
Как сделать ссылку на сайт html? | Вопросы и ответы. Все о дизайне и создании сайтов
 كيفية ضبط صورة خلفية في لغة اتش تي ام ال: 13 خطوة (صور توضيحية)
كيفية ضبط صورة خلفية في لغة اتش تي ام ال: 13 خطوة (صور توضيحية)
 Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде | KtoNaNovenkogo.ru
Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде | KtoNaNovenkogo.ru




No comments:
Post a Comment